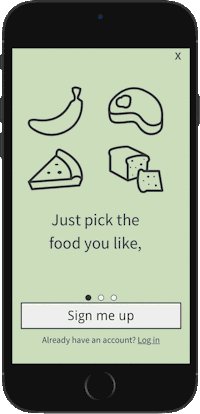
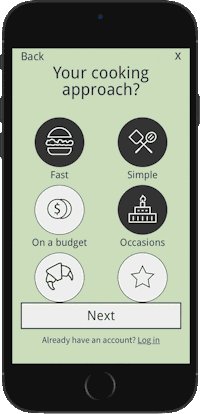
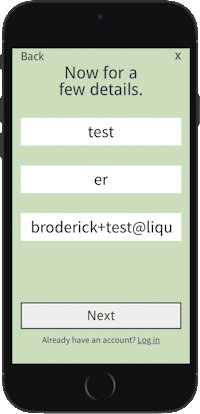
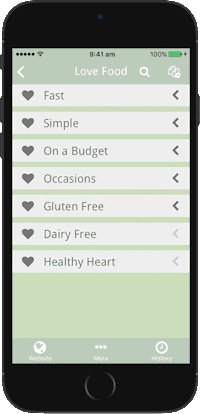
Opening an app for the first time can prompt a feature called onboarding. Onboarding introduces the user to the app and allows them to select some preferences and register for an account. You can create your own onboarding and upload it into your app. To enable onboarding in an app you need:
- User Login Enabled (private apps)
| Info |
|---|
Use ls-onboarding.js if you decide to create an Onboarding Web App outside of the example. |
| Expand | ||
|---|---|---|
| ||
To create an onboarding Web App is similar to creating a normal Web App. The difference with an Onboarding web app is the upload process and entrypoints.
- Download the example onboarding web app
- Extract the folder
- Select onboarding
- Open the HTML files in your browser to view and example of how onboarding works.
- Create your own folder and associated assets. These can include:
- CSS files
- Font files
- Images
- Javascript
- HTML
- Rename your HTML file for onboarding to entrypoint_onboarding.html
- (optional) Rename your HTML file for profile editing to entrypoint_registration.html
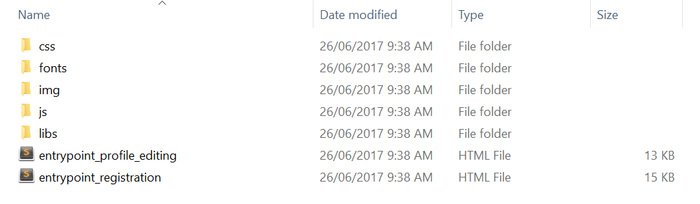
- Zip the folder up. Your root folder might look something like this: