How to: Import Custom HTML
Overview
You can create rich, interactive app content by uploading custom HTML to Ubiquity.
Custom HTML is considered an advanced import. For more information on import types, see Liquid State Ubiquity Import Types.
Preparing your Custom HTML
In order for Ubiquity to properly ingest your HTML content, your HTML files must be arranged in a certain way.
Please ensure your HTML files meet the following requirements before attempting to import them to Ubiquity:
- Your custom HTML must be uploaded as a .zip file
- All page folders and common resource folders should be included in the root of the .zip file.
- Custom HTML should include any number of .html pages, each contained within a separate folder, with relative links to assets and other pages within your import.
- Every .html page within your import will be converted to an app page upon import.
- Content which is used only in one HTML file can be contained in folders in the same directory as the HTML file that uses it.
- Common resources, such as CSS and JavaScript files, should be contained within a folder - not within the root of the .zip.
- Any number of common resources folders can be included, but these must not contain any .html or .htm files.
If your HTML files have been properly prepared, they will be self-contained static HTML. You should be able to open and operate your pages locally within your web browser.
Example Custom HTML File Structure
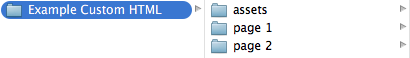
Here is an example of some HTML that is structured for Ubiquity.
The root folder in this example is the Example Custom HTML folder.
The root folder contains an assets folder and a folder for each page.
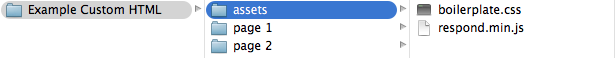
The assets folder contains resources that are common to all pages (the entire document), such as CSS and Javascript files.
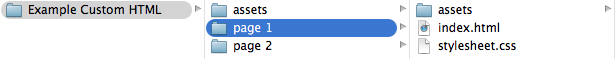
Each page folder contains the page HTML itself (in this case called index.html), and any other page-specific resources (in this case, page-specific CSS).
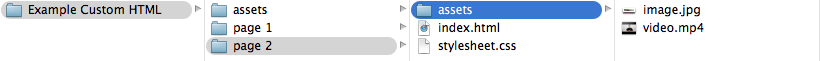
The page folder also includes an assets folder. This assets folder contains all assets used within the page, such as image and video files.
All links within the HTML point to the relevant resource/asset files within the file structure.
The root folder is compressed, and imported to Ubiquity as a .zip file.
Custom HTML FAQs
Related content
Unless otherwise indicated in the Overview page of this WIKI the information contained within this space is Classified according to the /wiki/spaces/ISMS/pages/739344530 as |
INTERNAL |